What is Node js spans pros and cons, uses cases, and how it’s used in so many areas throughout web development.
Category: Development
TypeScript vs JavaScript: Which One Should You Choose?
TypeScript vs JavaScript is a high level overview of differences between the two languages with two live projects and code samples.
Why the Python Programming Language Dominates Modern Development
In the vast and ever-changing landscape of software development, one language has stood out for its simplicity, power, and versatility—the Python programming language. Whether you’re a beginner writing your first script or an experienced developer building AI-powered systems, Python has likely crossed your path. So what makes the Python programming language so popular? Why is…
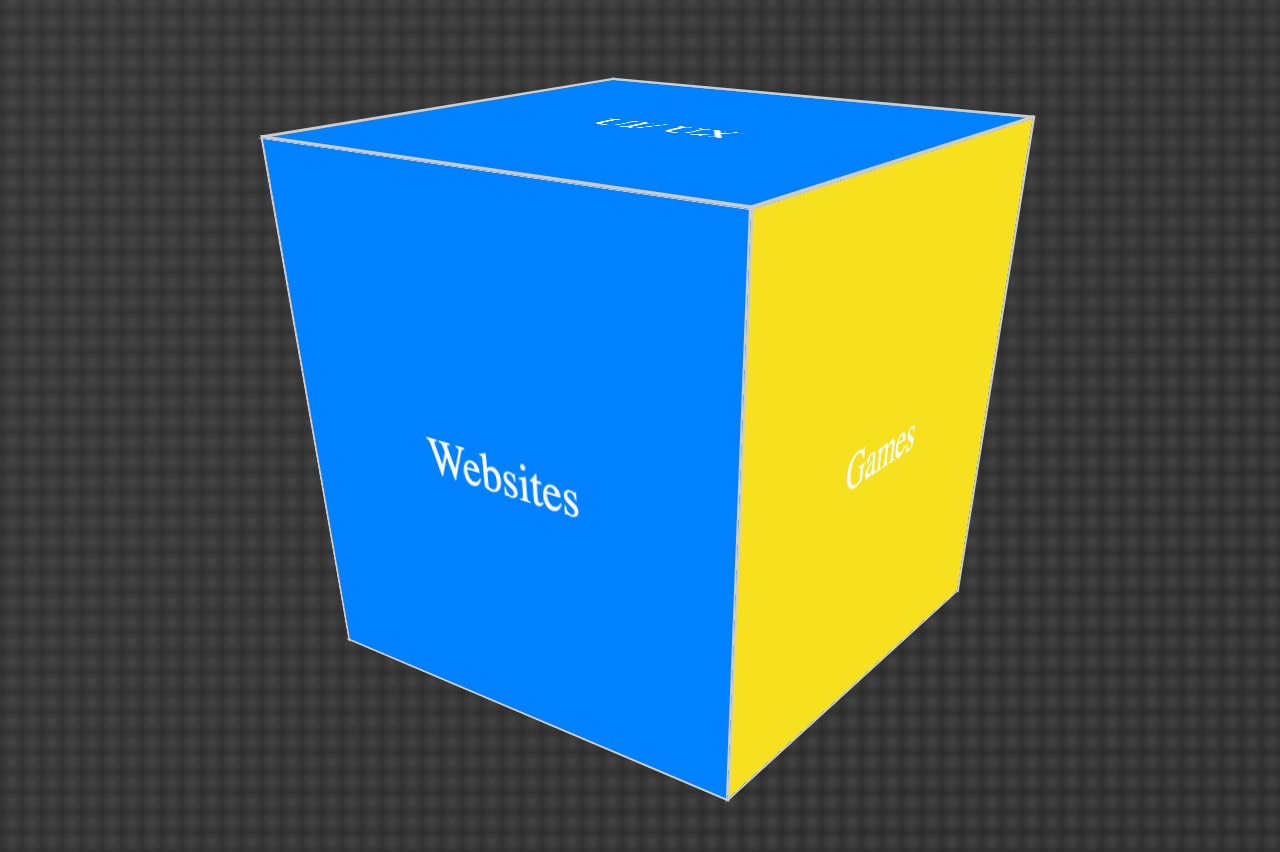
Beautiful Cube CSS3 Animation in 3D Space
In this blog post, we’ll explore how to create a visually appealing 3D rotating cube using a CSS3 animation. This effect can be used to add a dynamic touch to any web page, making it more engaging and interactive. We’ll break down the CSS step by step, explaining each part and how it contributes to…
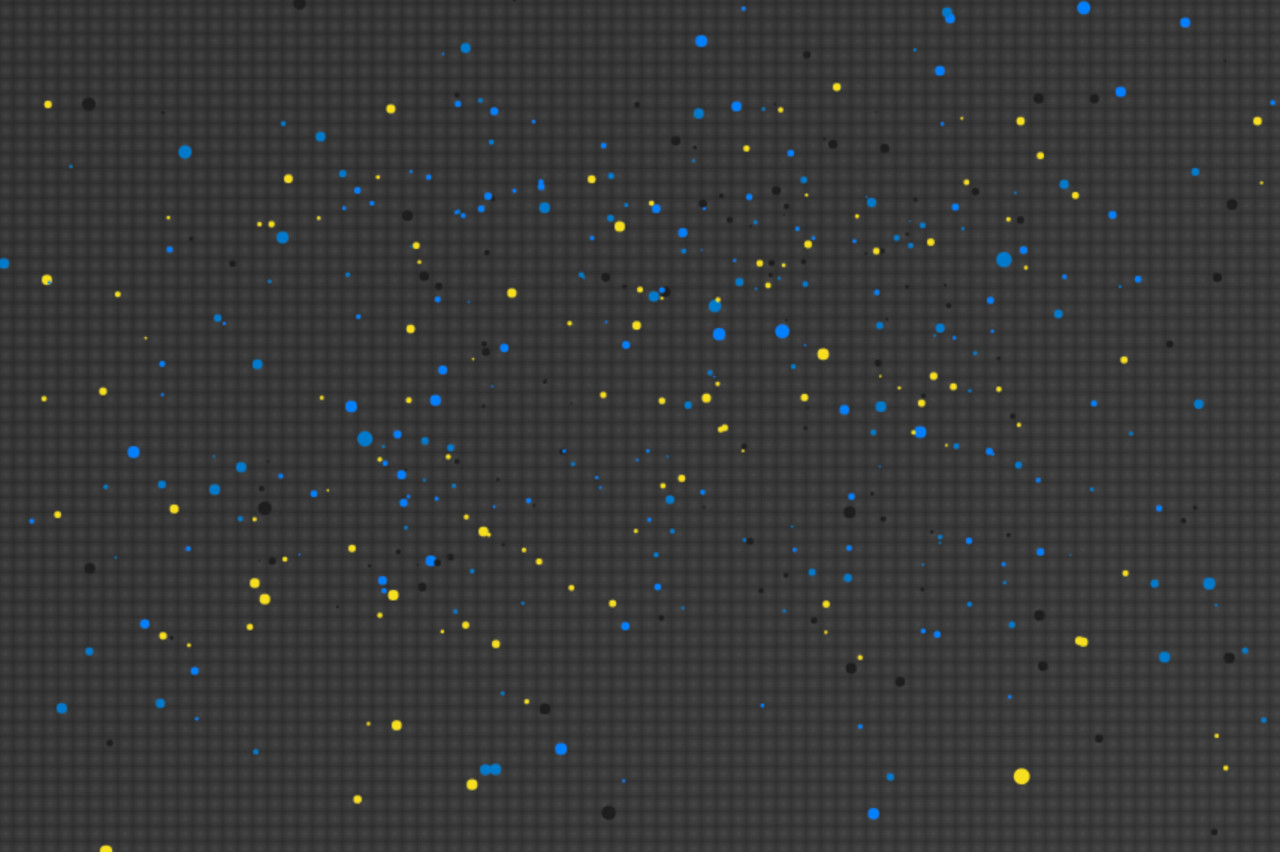
JavaScript Canvas: Creating a Dynamic Particle System
In this blog post, we’ll dive deep into creating a JavaScript canvas particle system using the HTML5 canvas element and JavaScript. This system will generate particles that move around the screen, change colors, and scale based on their position in a 3D space. The canvas element is an HTML tag that provides a drawing surface for…
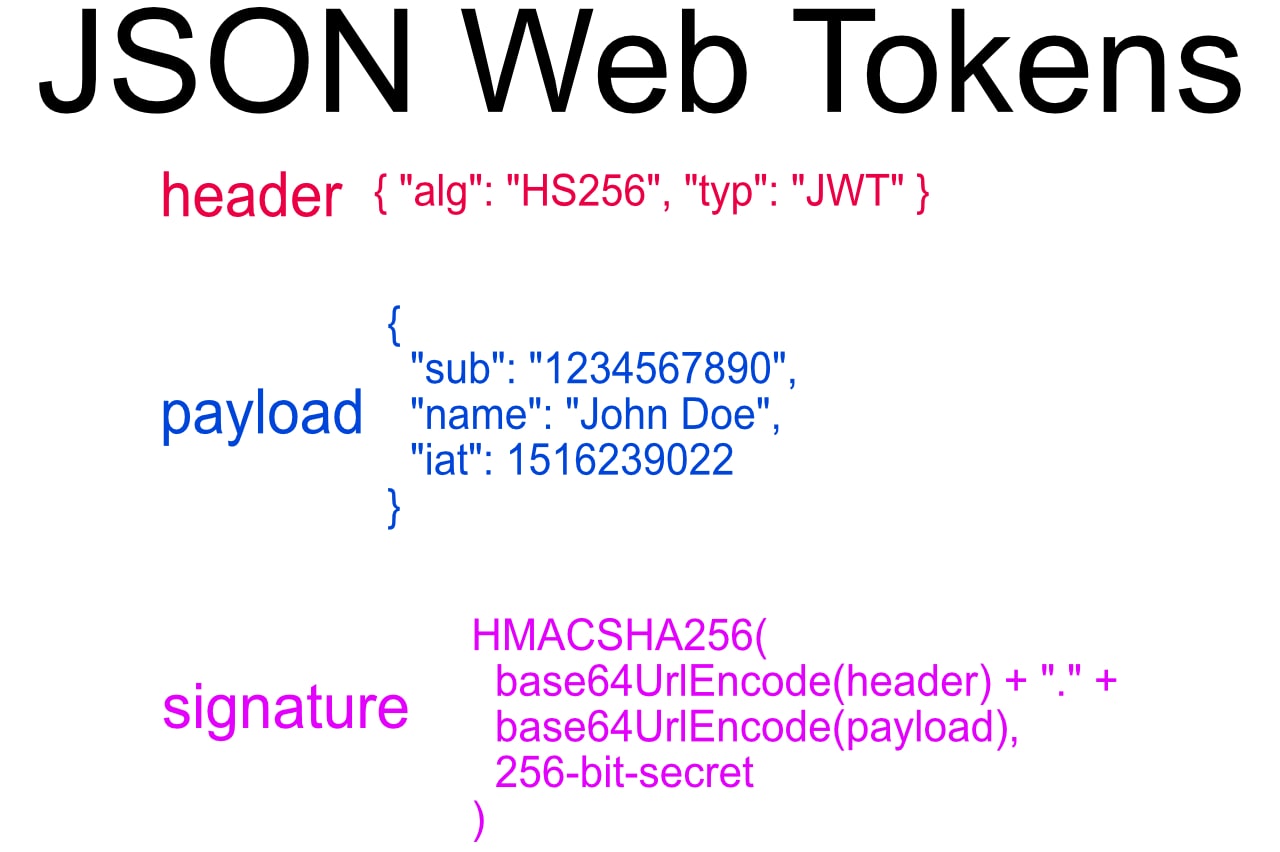
JWT Explained, Quick and Easy
Brief but thorough post on JSON Web Tokens. JWT Explained aims to clarify the nebulous meaning of thereof once and for all.
Improve Full Stack Web Development Knowledge
Concepts and theory spanning complex front and backend development. Error handling, interfaces, oauth, and much more!
Routing in Angular Made Easy
Angular routing, and child routing done with modules. Check out the code, see how it’s done, and apply it to your next project.